Бывает, сайт начинается с большой «красивой» заставки:

Или так:

Это учебные работы из школы бюро, не предназначенные для публикации, поэтому в них могут быть использованы какие-то картинки «из интернета». Но откуда бы ни были эти картинки, первое ощущение от них — это «клипарт», то есть просто левые стоковые фотки, не имеющие отношения к делу и стоящие тут оттого, что дизайнер пытался сделать нарядно.
Ладно ещё у нас клёвые студенты и хотя бы ставят картинки по теме, а в жизни бывает вообще тупость: сайт программы бухучёта, а сверху большая фотография девушки с Макбуком и улыбкой. Видимо, имеется в виду, что девушка счастлива пользоваться такой классной программой.
Проблема таких картинок-заставок в том, что они пассивны: ничего не говорят о самом продукте и не помогают о нём узнать и его купить. Обычно их нужно прокрутить, и тогда тебе уже покажут что-то настоящее. Ты даже не уверен до конца: это просто фотка для настроения или на ней хотя бы продукт, который можно где-то купить на этом сайте. Если же мне удалось-таки поверить и захотеть продукт прямо с первой фотки, то непонятно, почему я не могу его купить сразу, а должен искать где-то ещё.
Если снять фотографии специально для этого места на сайте, они не перестанут быть «клипартом» в этом смысле.
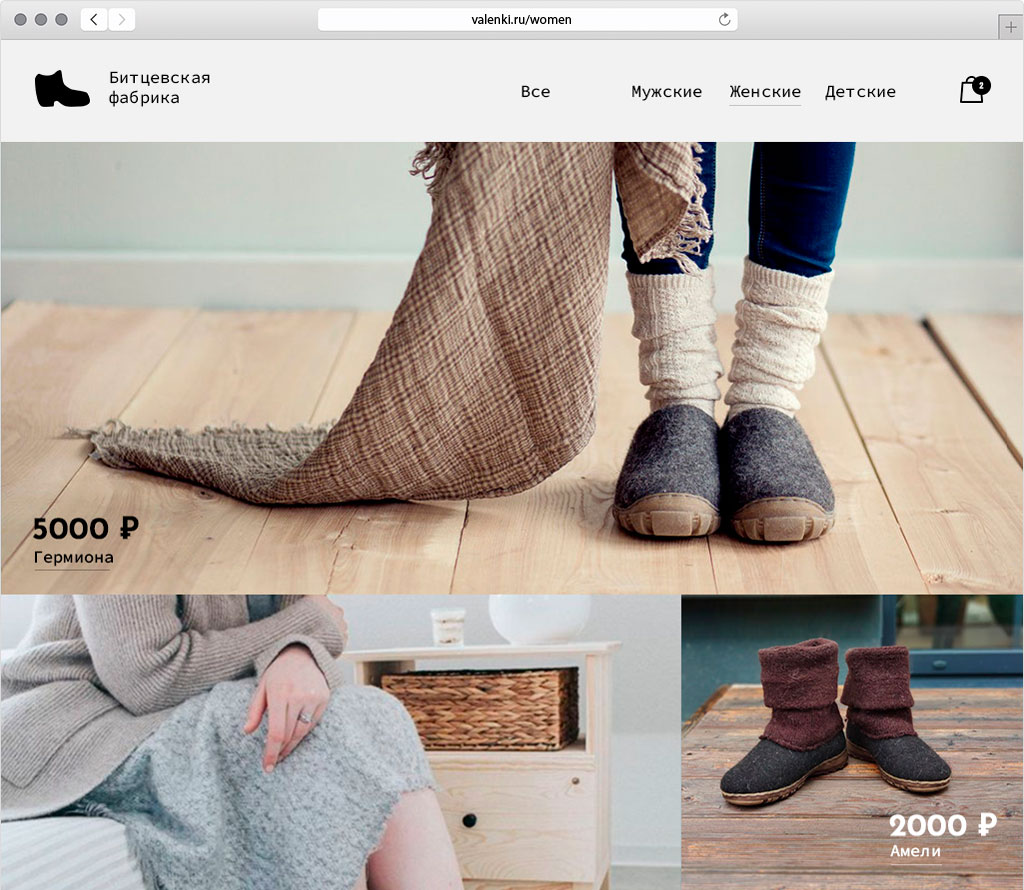
Чтобы сделать полезный этаж, нужно оживить продукт на фотографии: привлечь внимание к важным деталям, добавить кнопку «Купить». Даже простой текстовый ценник уже превращает заставку в карточку продукта:

Ну, это если продукт на фотографии хотя бы есть, а не как в случае с довольной бухгалтершей.
Взято отсюда